Uber (Passion Project)
Uber is an international rideshare company that offers "rides and beyond." In addition to giving riders another option for getting from Point A to Point B, the business also branched off into quick and easy food delivery and electric scooters with plans to move into health-care and freight booking.
The Team:
Duration: Two weeks
My Roles: UX/UI Designer, UX Researcher
Team: Four Designers
Working with three other UX Designers, our team worked on designing a new feature to an existing mobile app. We chose Uber for this project. We began with the idea of adding a new feature to the Uber app that would enable riders to share their location with friends/family on the app’s map feature. To help manage our project tasks, we created a Trello project board to help us stay organized and agile. We applied the Double Diamond method towards our agile design sprint to Discover, Define, Design, and Deliver new functionality within the Uber app.
Competitive Analysis
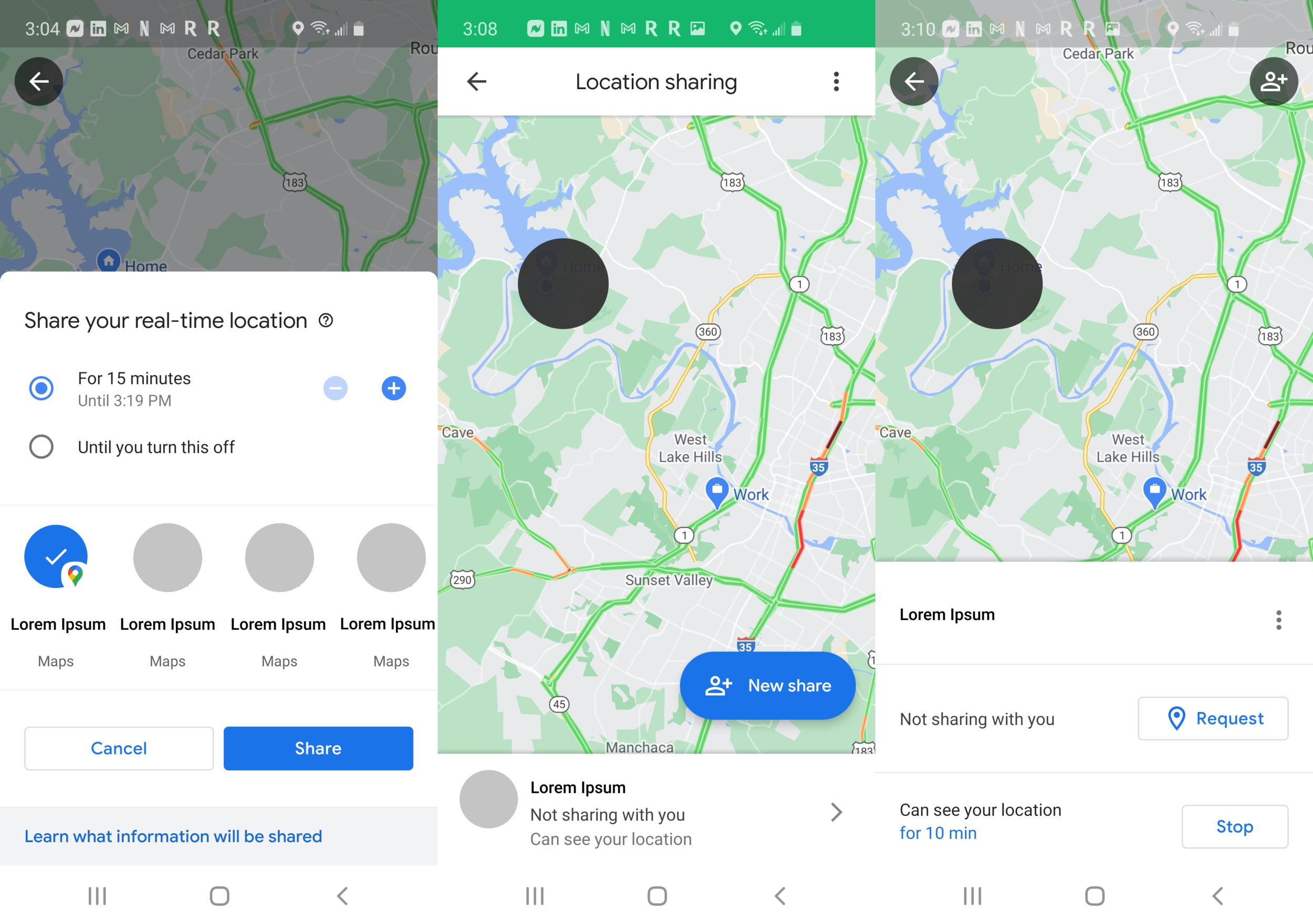
We ran a competitive analysis as part of our research and investigated Lyft, Google Maps, Apple Maps, and Waze. I was responsible for researching Google Maps. In my search, I found that Google Maps gives the user the ability to share their real-time location with other Google contacts. They also enable the user by granting them control over how long their location is shared, as well as, requesting their contacts to share their locations back. We found that Waze also gives users the ability to share their drive locations with other users. This ended up being a source of inspiration for the features that we wanted to bring into the Uber app.
User Interviews
We conducted 8 user interviews with users that had either experience with Uber or a similar ride sharing app. To cover more ground, our team split up the interviewing and I was responsible for interviewing two of the eight participants. Some sample questions we asked were:
What makes you take public transport?
Has this satisfied your need to travel to your destination?
Can you give me an example of anything that you found frustrating about your ride sharing experience?
What would make it easier?
Would you like to have a tracking feature for people in your travel group?
What struggles have you had trying to coordinate with friends/family meeting at a certain location?
Affinity Mapping
Compiling quotes and insights from our user interviews, our team generated an Affinity Map and came away with the following “I Statements” to highlight:
I prefer Uber and Lyft because they are safe
I like to use ride shares for groups
I worry less about traffic, parking and other logistics
I don’t like to be late
I need to communicate with my contacts
I want ways of sharing my location
I want to see where my group is in relation to each other
Persona
Our persona was Doug. Doug is a successful 28 year old Financial Consultant, who is living right outside of a major city. He usually spends his weekends hanging out with friends going to restaurants, sporting events, and other events in the city. He doesn’t own a vehicle and he and his friends/family are avid users of Uber.
Problem Statement
Doug needs a way to quickly create a shared group trip while using Uber, so that he and his party can stay organized and up-to-date while reaching their end destination.
MoSCoW Method
Using the MoSCoW prioritization method, our team determined what to focus on for the MVP, defining what the app Must have, Should have, Could have, and Won’t have.
User Flows
User Flow 1: Doug proceeds to link his rides from the initial trip launch screen.
User Flow 2: Doug proceeds to link his rides from inside the trip flow using features from the map view.
Design Studio
We conducted a design studio and timed ourselves to 3 minutes each to generate initial ideas. We used the following prompts for the studio:
How will the main map show users the routes within the group?
How will a detailed view of user’s rides be shown?
How will safety information on the drive be displayed?
How will plans be organized for 2+ people at a time?
How will users initially share/sync their Uber rides with others?
How will users quickly share notifications with each other?
Low-Fi Wireframes
Hi-Fi Wireframes




Usability Testing
We were able to complete one round of usability tests giving the time we had to complete this project and tested on five participants. I conducted two out of the five tests.
Testing Scenario: You are traveling to Tampa International Airport to meet up with your friends Pam and Bob for an upcoming trip. Since you all are traveling to the same location, you are able to share your ride information with each other using the Uber app.
Overview of Main Tasks:
Create a shared ride
Add multiple contacts
Identify contacts locations on the map
Find safety information about the drivers
Locate specific ride information for Pam
Send Pam an update
Usability Testing surfaced that most users didn’t see the ‘Link Your Ride’ button. As a result, we dropped the green Uber Eats link and expanded the blue ‘Link Your Ride’ to make it more clear and prominent. We also decided to do this, because there was already an Uber Eats link available in the footer navigation of the Uber app. This allowed users to be prompted towards ‘Link Your Ride’ feature and made for a cleaner user flow.
Users also were having a hard time finding and identifying ride information. Adding a muted background to the help highlight key information helped us to display the shared rides in a more clear context.
Solution Statement
Doug now has a quick and easy to way to create shared group trips while using Uber, which enables him and his party to stay organized and up-to-date while reaching their end destination. We believe that by adding this feature, future users will have a new and delightful experience to interact with each other through Uber.
Figma Prototype
Here’s a link to the Figma Prototype if you want to see it in action.
Future Iterations
No design is ever complete and so here are some future iterations that we would have liked to get implemented:
Add a robust notification system to allow all user the chance to remain updated with current events as they happen. This would be an internal communication system.
Add an option to automatically link your ride with a contact who is currently en route to a destination.
Add an option to allow one user to completely organize an entire trip for multiple contact in one simplified user flow.